Como criar uma lista suspensa em HTML
A lista suspensa mais simples em HTML é fácil de criar usando a tag de seleção. Essa é uma tag de contêiner, as tags de opção são incorporadas a ela - elas especificam os itens da lista.
Existem várias opções para listas que você podefaça usando a tag de seleção: uma lista suspensa (as opções são removidas após clicar no campo principal ou apontar o cursor para ele) e uma lista de múltipla escolha - nele o usuário pode selecionar vários itens. Os primeiros são mais comuns, eles são um elemento importante da navegação de sites modernos. Uma lista suspensa de várias seleções pode ser aplicada, por exemplo, em diretórios nos quais várias características do produto precisam ser selecionadas.

Você pode alterar a aparência e as propriedades das listas usando atributos universais e especiais.
Os atributos da tag de seleção
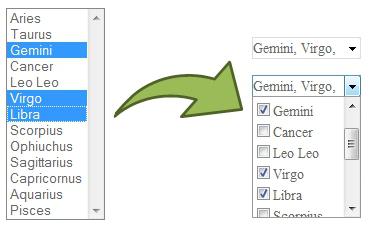
1. Múltipla - define a múltipla escolha.
2 Tamanho - especifica o número de linhas visíveis na lista, isto é, a altura. E então tudo depende se o atributo é múltiplo ou não. Se sim, e você não especificar o tamanho, então, se houver múltiplos, o usuário verá todas as opções possíveis, mas se múltiplo estiver ausente, apenas uma linha será exibida, e o restante do visitante poderá ler quando pressionar o ícone do elevador no lado direito. Se a altura do tamanho for especificada e for menor que o número de opções, uma barra de rolagem aparecerá à direita.
3. Nome é o nome. Uma lista suspensa pode passar sem ela, mas pode ser necessário interagir com um manipulador no servidor. Por via de regra, o nome ainda indica.
A tag de seleção não possui atributos obrigatórios, ao contrário da tag de opção.

Atributos da tag de opção aninhada
- Selecionado - é para destacar um item da lista. O usuário pode selecionar mais de um item se o atributo múltiplo for especificado (veja acima).
- Valor é o valor. Este atributo é obrigatório. O servidor da Web deve entender quais itens o usuário selecionou.
- Rótulo. Com esse atributo, você pode reduzir os itens da lista que são muito longos. Por exemplo, a tela exibirá "Milão", em vez da opção "Milão - o centro administrativo da Lombardia" especificada na tag. Norte da Itália ". Este atributo também é usado para agrupar itens na lista.
Quanto à largura da lista, ela é definida por padrão de acordo com o comprimento do texto mais largo da lista. Claro, a largura pode ser alterada usando estilos HTML.
Lista suspensa de outras formas
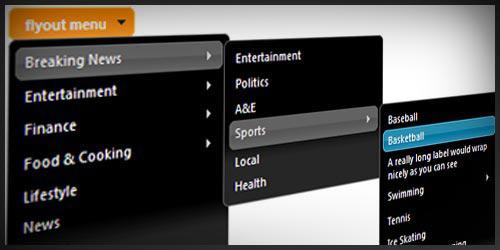
Isso pode ser feito usando CSS, por exemplo,A lista aparecerá quando você passar o cursor sobre o elemento da página. Excelentes oportunidades para criar listas são fornecidas pelo JavaScript, cujo trabalho é simplificado pela biblioteca Jquery. Uma lista suspensa conectada usando essa biblioteca pode ser muito complexa, por exemplo, em cascata. Ou seja, quando você seleciona um item em uma lista, aparece a seguinte lista, por exemplo, há um item de menu "Roupas Femininas" (ao passar os tipos de roupa), ao selecionar um dos tipos, por exemplo, "Roupa exterior", uma lista com elementos: Parques, casacos, casacos curtos, casacos de pele, etc.

Nós superficialmente enumeramos as principais formas, quandocuja ajuda você pode criar uma lista suspensa. Naturalmente, há muitas nuances em HTML, CSS e JavaScript, que permitem alterar a funcionalidade e a aparência das listas.