Como fazer comentários em html
Antes de aprender a fazer comentários em html,É necessário entender o que são para eles. Se você está interessado em tal informação, você provavelmente já sabe o que é html, então não vamos nos deter neste problema. Alguns desenvolvedores de páginas da web não prestam atenção suficiente ao arranjo de comentários em seus códigos. Em sites de uma página, um erro, talvez, possa passar despercebido. Mas quando se trata de portais enormes, pequenos comentários irão economizar tempo e simplificar sua vida. Além disso, as notas permitem que outros desenvolvedores entendam seu código quando uma explicação adicional é necessária.

Objetivo
A criação de páginas html às vezes não pode fazer semOs códigos confusos e as etiquetas repetidas eternamente. Novas classes, seletores, id-indiators, etc. Tudo isso pode literalmente deixá-lo louco. Os comentários no html são criados para aliviar o pesado fardo dos desenvolvedores web. Afinal, quando o código do site se estende muito para baixo, é difícil lembrar o que e onde é. São os comentários que ajudam a fazer pequenas notas no código html que não serão visíveis para seus usuários. Os novatos raramente usam essa tag. Mas especialistas já experientes distinguem uma enorme e útil propriedade de comentários. Esta etiqueta é especialmente eficaz quando vários desenvolvedores estão trabalhando no código de uma só vez. Em vez de fazer perguntas cada vez e pegar seu parceiro do trabalho, você só precisa rever os comentários.

Criar
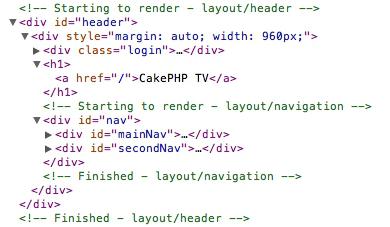
Para ter uma nova linha em seu código comcomentário, você precisa adicionar a seguinte entrada: <! - ->. Isto é o que esta tag parece em html. Tudo o que está dentro dele não será exibido na tela dos usuários. Os comentários de Html não devem ser esticados em várias linhas e conter qualquer código (isto é considerado uma forma incorreta). Eles devem levar em si apenas uma descrição das intenções do desenvolvedor quanto à inserção dessa tag, atributo ou valor específico. Entre os mestres de alto nível, há uma opinião de que o código deve ser escrito de forma a que não sejam necessárias explicações adicionais. Mas, infelizmente, nem todos têm um presente de escrever páginas html.

Recursos
A marca <! - -> tem algumas peculiaridades. Por exemplo, você pode adicionar outras tags dentro dela, mas você não pode criar comentários aninhados. Isso levará a um resultado inesperado. Comentários em html são amplamente utilizados para testar páginas da web. Por exemplo, quando você precisa olhar para um site sem uma tag específica, mas não pode excluí-lo, porque será difícil restaurar todo o código-fonte. Neste caso, você só precisa colocar a parte necessária da página nos comentários. E então a etiqueta será ignorada pelo navegador. Mas deve-se notar que todos os comentários podem ser rastreados se você abrir o código-fonte da página. E isso pode ser feito por cada usuário. Portanto, não coloque nenhuma informação importante dentro desta etiqueta.
Conclusão
Comentários no html podem ajudar você e outros webmasters a entender seus códigos. Mas tente construir seus sites de tal forma que não seja necessária uma explicação para suas páginas.








