Layout do site: como fazer uma imagem de fundo em html
Muitos iniciantes que apenas escrutinamem essência da criação de sites, muitas vezes me pergunto como em html para fazer um fundo uma imagem. E se algumas pessoas puderem entender esse problema, ainda haverá problemas ao esticar a imagem para toda a largura do monitor. Nesse caso, gostaria que o site fosse exibido da mesma maneira em todos os navegadores, portanto, o requisito de compatibilidade entre navegadores deve ser atendido. Você pode definir o plano de fundo de duas maneiras: usando tags HTML e estilo CSS. Todos escolhem para si a opção mais ideal. Naturalmente, o estilo CSS é muito mais conveniente, porque seu código é armazenado em um arquivo separado e não usa colunas desnecessárias nas tags principais do site, mas antes de considerar um método simples de instalar uma imagem no plano de fundo de um site.

Tags HTML básicas para criar um plano de fundo
Então, vamos passar para a questão de como fazer uma fotofundo em html em toda a tela. Para que o site fique bonito, você precisa entender um detalhe importante: basta apenas fazer um fundo gradiente ou pintá-lo com uma cor sólida, mas se você precisar inserir uma imagem em segundo plano, ela não se estenderá por toda a largura do monitor. A imagem deve inicialmente ser selecionada ou feita independentemente por design com tal extensão, na qual você terá uma página do site exibida. Somente depois que a imagem de fundo estiver pronta, nós a transferimos para a pasta chamada "Imagens". Nele, vamos armazenar todas as imagens usadas, animações e outros arquivos gráficos. Esta pasta deve estar no diretório raiz com todos os seus arquivos html. Agora você pode ir para o código. Existem várias opções para escrever código, com as quais o fundo mudará para uma imagem.
- Escreva o atributo da tag.
- Através do estilo CSS no código HTML.
- Escreva o estilo CSS em um arquivo separado.
Como na renderização HTML de uma imagem de fundo, cabe a você, masEu gostaria de dizer algumas palavras sobre como seria o ideal. O primeiro método, escrevendo através do atributo tag, tem sido obsoleto. A segunda opção é usada em casos muito raros, apenas porque você obtém muito do mesmo código. E a terceira opção é a mais comum e eficaz. Aqui estão as tags de exemplo de HTML:
- A primeira maneira de escrever através do atributo tag (body) emarquivo index.htm. Ele é armazenado nesta forma: (fundo body = "folder_name / Nazvanie_kartinki.rasshirenie") (/ body). Ou seja, se temos um quadro com o título «imagem» e extensão JPG, ea pasta chamamos «imagens», a entrada de código de HTML será parecido com este: (fundo body = "Images / Foto.jpg") ... (/ body) .
- O segundo método de gravação afeta o estilo CSS, mas é gravado no mesmo arquivo chamado index.htm. (estilo do corpo = "background: url (" ../ Images / Picture.jpg ")").
- E o terceiro método de gravação é feito em dois arquivos. Em um documento chamado index.htm, a seguinte linha é escrita na tag (head): (head) (link rel = "folha de estilo" type = "text / css" href = "Caminho_do_arquivo_PS") (/ head). E no arquivo de estilo com o nome style.css já escrevemos: body {background: url (Images / Picture.jpg ")}.

Como no HTML para fazer a imagem de fundo, desmontamos. Agora você precisa entender como esticar a imagem para a largura da tela inteira.
Formas de esticar a imagem de fundo para a largura da janela
Imagine nossa tela como uma porcentagem. Acontece que toda a largura e comprimento da tela será de 100% x 100%. Precisamos esticar a imagem para essa largura. Adicione uma linha à imagem no arquivo style.css, que estenderá a imagem para toda a largura e comprimento do monitor. Como está escrito em estilo CSS? É simples!
corpo
{
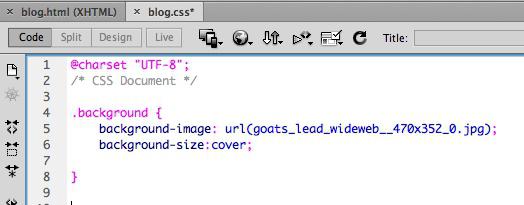
plano de fundo: url (Images / Picture.jpg ")
tamanho de fundo: 100%; / * esta entrada é adequada para a maioria dos navegadores modernos * /
}
Então, nós descobrimos como fazer um fundo de imagem emhtml tela cheia. Há também uma maneira de escrever no arquivo index.htm. Embora este método esteja desatualizado, mas para iniciantes é necessário conhecê-lo e compreendê-lo. Na tag (cabeçalho) (estilo) div {background-size: cover; } (/ style) (/ head) essa entrada significa que alocamos um bloco especial para o plano de fundo, que será posicionado em toda a largura da janela. Nós olhamos para duas maneiras de como fazer o fundo da imagem do site html, de modo que a imagem se estendesse por toda a largura da tela em qualquer um dos navegadores modernos.
Como fazer um fundo fixo
Se você decidir usar a imagem comofundo do recurso web futuro, então você só precisa descobrir como fazê-lo ainda para que ele não estique em comprimento e não estrague a aparência estética. Basta usar o código HTML para registrar essa pequena adição. Você precisa adicionar uma única frase no arquivo style.css após o plano de fundo: url (Images / Picture.jpg ") corrigido; ou, em vez disso, adicionar uma linha separada após o ponto-e-vírgula - position: fixed. Assim, sua imagem de fundo será corrigida. rolando conteúdo no site, você verá que as linhas de texto estão se movendo e o plano de fundo permanece no lugar. Então você aprendeu a fazer uma imagem de fundo em html, de várias maneiras.

Trabalhando com uma tabela em HTML
Muitos desenvolvedores web inexperientes, confrontados comtabelas e blocos, muitas vezes não entendem como em html para fazer uma imagem no fundo de uma mesa. Como todos os comandos de estilo HTML e CSS, esta linguagem de programação web é bastante simples. E a solução para esse problema é escrever algumas linhas de código. Você já deve saber que a ortografia das linhas e colunas da tabela é referida como tags (tr) e (td), respectivamente. Para fazer o fundo da tabela na forma de uma imagem, você precisa adicionar à tag (table), (tr) ou (td) uma frase simples com um link para a imagem: background = URL da imagem. Para maior clareza, damos alguns exemplos.
Tabelas com uma imagem em vez de um plano de fundo: exemplos de HTML
Vamos desenhar uma tabela 2x3 e fazer uma imagem de fundoguardado na pasta “Imagens”: (fundo da tabela = “Imagens / Imagem.jpg”) (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tabela). Então nossa mesa será pintada no fundo da foto.

Agora vamos desenhar o mesmo tablet com dimensões de 2x3, masCole a figura nas barras numeradas 1, 4, 5 e 6. (tabela) (tr) (td fundo = “Imagens / Imagem.jpg”) 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td fundo = “Imagens / Imagem.jpg”) 4 (/ td) (td fundo = “Imagens / Imagem.jpg”) 5 (/ td) (td fundo = “Imagens /Picture.jpg")6(/td) (/ tr) (/ table). Após a visualização, vemos que o segundo plano aparece apenas nas células em que nos registramos e não na tabela inteira.

Site entre navegadores
Existe também algo comorecurso da web em vários navegadores. Isso significa que as páginas do site serão exibidas igualmente bem em diferentes tipos e versões de navegadores. Ao mesmo tempo, você precisa personalizar o código HTML e o estilo CSS para os navegadores necessários. Além disso, no tempo moderno do desenvolvimento de smartphones, muitos desenvolvedores da Web estão tentando criar websites adaptados para versões móveis e visualizações de computador.