Janela modal Bootstrap: propósito e aplicação
O que é a janela modal do Bootstrap e para que serve?é necessário? Quais são seus componentes, características, vantagens e desvantagens? O conceito de "janela modal" é usado na interface gráfica. Muitas vezes, com sua ajuda, você pode chamar a atenção para algum evento importante. Janelas modais são usadas para inserir algumas informações, dados, alterar configurações. Eles bloqueiam o fluxo de trabalho do usuário até que o problema ou ação seja concluído. O Windows também é usado para o desenvolvimento de páginas da web.

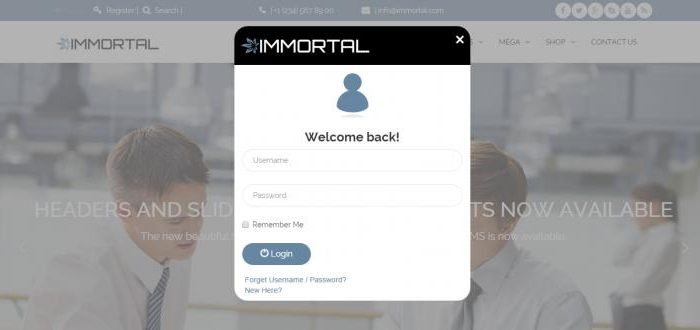
O que é isso
Design facilmente personalizável e adaptável, é o queoferece um popular para datar Bootstrap. Uma janela modal, cuja forma pode ser usada para criar sites, ajuda a exibir imagens, vídeos e outros elementos. Uma janela pop-up consiste em partes distintas da carga: cabeçalho, corpo e rodapé. Cada um desses elementos tem seu próprio significado. A principal tarefa da janela modal Bootstrap - o uso de designers iniciantes para criar páginas da web sem escrever códigos adicionais. A janela modal é um tipo de contêiner no qual o conteúdo escrito é exibido. Com a ajuda do componente modal, um grande número de objetivos é resolvido.

Como fazer?
Criando e modificando uma janela modalé executado usando os métodos JavaScript, data e css. Primeiro você precisa fazer a marcação. Consiste em um esqueleto, um cabeçalho, um conteúdo principal e um porão. Elementos obrigatórios aqui são o porão (bloco) e o quadro. Após a marcação, você precisa ir para implementar a chamada para a janela modal. Geralmente, ele é chamado depois que a página da Web é carregada e o botão correspondente é clicado. A chamada é feita usando dados e JavaScript. Fechando a janela modal O Bootstrap conclui as tarefas criadas e salvas anteriormente.
Lembre-se que a janela modal tem sua própriarecursos. Para abrir várias janelas modais, você precisa escrever código adicional. O código html é melhor posicionado na parte superior do documento, depois da tag body. Isso ajuda a preservar as funções e a aparência da janela. Em dispositivos móveis, existem advertências que se aplicam ao uso do componente de janela modal. Eles limitam seu uso total. O Bootstrap 3 permite ajustar o tamanho da janela, bem como usar grades.

Componentes
Antes de começar a trabalhar com o Bootstrap,é necessário entender em que consiste. O programa inclui um conjunto de ferramentas prontas que são usadas para criar sites. Estilos prontos de JavaScript, CSS e HTML criam uma grade adaptável, exibem botões, menus, ícones, dicas e muito mais. Estilos básicos de software são necessários para o layout. A presença de estilos para impressão e texto permite que você prepare um navegador para imprimir uma página e fazer o design do conteúdo de texto do site. Usando os componentes do Bootstrap, você pode criar formulários, botões e outros elementos. O programa tem um conjunto completo de ferramentas que rapidamente e convenientemente criam páginas para dispositivos móveis. O Bootstrap consiste em muitos outros detalhes, além de JavaScript. É fácil o suficiente para dominá-los, mesmo para um iniciante. Em teoria, para entender os conceitos básicos do programa "Bustrap" não é fácil o suficiente. Na prática, esse desenvolvimento simplifica o trabalho do designer e do designer de layout devido à disponibilidade de muitos componentes prontos.

Recursos
A janela de Bootstrap modal tem especialvantagens. Com sua ajuda, o desenvolvimento de layouts de página para sites está em alta velocidade. A janela inclui um grande conjunto de elementos e soluções prontas. Graças Bootstrap aumenta a adaptabilidade do site. O framework (software) é adequado para todos os navegadores e é exibido corretamente neles. Esta janela modal é fácil de usar. O Bootstrap permite que você crie páginas da Web mesmo para iniciantes que tenham conhecimentos básicos de CSS e HTML.
A peculiaridade da janela modal é queos usuários podem se adaptar facilmente a ele. Muitos exemplos de código pronto e excelente documentação afetam o rápido desenvolvimento do Bootstrap. Sobre sua qualidade pode ser a essência da vasta seleção de temas para registro. Com esta janela modal, Wordpress, CMS, Joomla foram desenvolvidos. O Bootstrap é um framework da Web que contém os componentes necessários e é fornecido com sua própria fonte icônica. Inclui mais de duzentos ícones, incluindo os básicos.
Contras
A janela de Bootstrap modal tem suas desvantagens.
- Sites que o usam perdem seu estilo individual. Eles deixam de ser únicos, porque são semelhantes e semelhantes em aparência e estrutura.
- Falta de flexibilidade; muitas vezes você precisa criar seus próprios estilos e executar ações desnecessárias.
- Alterar o código carregado pode levar a horas de trabalho.
- Geralmente, os usuários usam componentes do Bootstrap para outras finalidades.
Use esta ferramenta também para o front-enddesenvolvimentos. Apesar das falhas que serão óbvias para os usuários do framework, o layout usando o Bootstrap é uma excelente solução para desenvolvedores web. Ele permite que você crie uma interface simples e intuitiva em pouco tempo e sem muito esforço.

Design responsivo
Um dos frameworks mais populares que permitedesigner para criar sites e aplicativos de alta qualidade sem perder tempo e esforço - este é o Bootstrap 3. A janela modal oferece ao usuário um conjunto básico de ferramentas gratuitas. Usando isso você pode usar JavaScript, CSS, html. Este software foi criado pelo Twitter e possui vários recursos e vantagens. A estrutura foi criada para dispositivos móveis, portanto, sua grade é projetada para telas pequenas. Hoje o Bootstrap 3 também é usado para dispositivos de grande formato. O programa tem apenas um sistema de rede responsivo, que foi expandido pelos fabricantes.
Incluído no quadro são fontes. Eles são usados como ícones. Neste programa, os designers estão lidando com fontes e imagens vetoriais, que você pode alterar a seu critério. Recursos do Bootstrap 3 é que ele não suporta navegadores mais antigos. O conceito de design responsivo é simples: o próprio site se adapta ao tamanho da tela, independentemente de qual dispositivo o usuário veio. O desenvolvimento de design responsivo requer conhecimentos e habilidades especiais de um especialista.
Trabalhando com o Bootstrap
Antes de você começar a conhecer o Bootstrap,baixá-lo em acesso livre. Após o download e subsequente descompactação, o usuário receberá três pastas que contêm estilos, scripts e fontes icônicas. Tudo isso é Bootstrap. Você pode abrir uma janela modal depois de criar uma pasta com o nome da estrutura. Nele, você precisa criar um arquivo "ndex.html" vazio. No software baixado, selecione a pasta inteira "fonts" e o estilo "bookstrap.css" da pasta correspondente. Não esqueça também sobre o script "bootstrap.js". Crie uma pasta existente com o mesmo nome que "css", coloque "bootstrap.min.css" nela. Faça outro "css" com um arquivo "style.css" vazio. Será necessário adicionar seus próprios estilos.
Quando tudo é necessário, mais trabalhoserá mantido apenas com "ndex.html". Se você não quiser gravar os códigos manualmente, consulte o esqueleto html do documento. Copie e cole o código em um arquivo. Nos estilos de esqueleto criados, uma biblioteca e um script serão conectados. Antes da tag body, não se esqueça de anexar a biblioteca "jQuery" e depois o script "js".

Grade
A janela modal Bootstrap é usada quandocriando um layout de site clássico. Consiste em uma tampa, corpo principal, coluna lateral e porão. Para que tudo seja exibido corretamente, é necessário calcular a largura de cada elemento em porcentagem com um envoltório individual. O porão e o cabeçalho do site devem ter 100% de largura, a parte principal e as colunas laterais podem ser menores.
Grid Bootstrap é necessário apenas paradefina a largura necessária para os blocos. A grade é operada usando uma tabela que possui colunas e linhas. A grade pode ser feita dentro de outra grade um número ilimitado de vezes. Se partes do site são feitas com sua ajuda, não há necessidade de escrever solicitações responsivas. Além da grade, a janela modal contém muitos componentes adicionais (menus, tabelas, guias, dicas de ferramentas).

Erros
Às vezes várias janelas modais do Bootstrap,aberto ao mesmo tempo, pode causar um erro. Isso é possível se o Windows não conseguir carregar corretamente um arquivo html. A presença de um erro indica que o arquivo foi danificado por um malware ou vírus. Na maioria das vezes, os erros relacionados ao arquivo Bootstrap ocorrem durante o carregamento de programas, o computador ou depois de executar qualquer ação. Os mais comuns são aqueles relacionados à janela modal: “Erro no arquivo”, “Arquivo ausente”, “Não encontrado”, “Falha ao carregar”, “Falha ao registrar”, “Erro de tempo de execução e carregamento”. Eles podem aparecer quando um usuário instala um programa ou já está em execução, bem como durante a ativação e desativação do computador. É importante monitorar de perto a ocorrência de erros, pois isso ajuda a eliminar corretamente a causa de sua ocorrência no Bootstrap. A janela modal não funciona às vezes devido a uma chamada incorreta, que não depende de erros internos.








